使用Appsmith为你的SnowflakeDB数据源提供一个简单的前端服务
当你从头开始构建一个应用时,设计UI就会占用开发人员的大部分时间,但是如果你使用Appsmith,就可以在几分钟内创建一个功能齐全的自定义前端。大量预设的小部件就可以帮助你构建美观的应用程序。使用Appsmith可以在几分钟内连接数据源,你可以轻松的在你选择的数据库之上构建工具。例如你可以构建管理面板来管理产品目录、从数据库中读取内容数据并使用它来填充你的电子商务网站,然后写入更多数据并更新数据库中的现有订单。您有无数种可能去快速构建应用。 本文将教你如何构建一个可以连接SnowflakeDB作为数据源的前端应用。
Snowflake 是一种基于云的数据仓库即云服务 (SaaS for DB),无需安装硬件或软件。Snowflake 负责云基础设施的维护和调整。它基于新的 SQL 数据库引擎,与更传统的数据仓库技术方法相比,具有独特的功能和优势。
入门:在Appsmith上连接Snowflake
在Appsmith上与任何数据源建立连接都非常简单,包括SnowflakeDB,无论是在云端、自托管版本还是本地环境。
我们需要建立连接的是端点、数据库名称和用户凭证。
-
在Appsmith上创建一个新账户(免费),如果你是现有用户,请登录到您的Appsmith账户
-
在首选组织下的仪表板下创建一个新应用程序
-
在您的Appsmith应用程序上,单击Page1下左侧导航栏上数据源旁边的 +图标
-
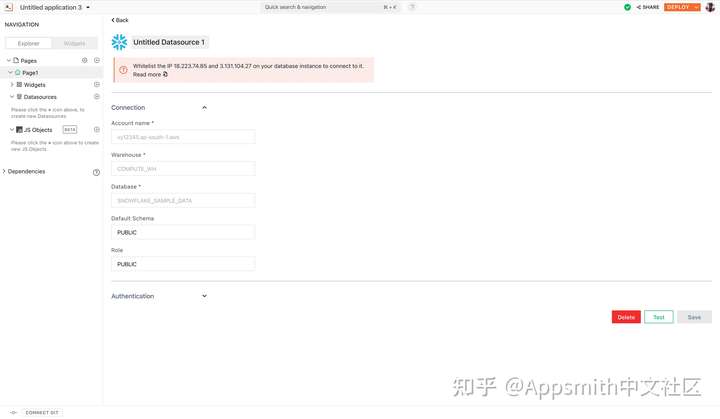
接下来,单击Now,导航到Create New选项卡并选择SnowflakeDB数据源,您将看到以下屏幕截图:

-
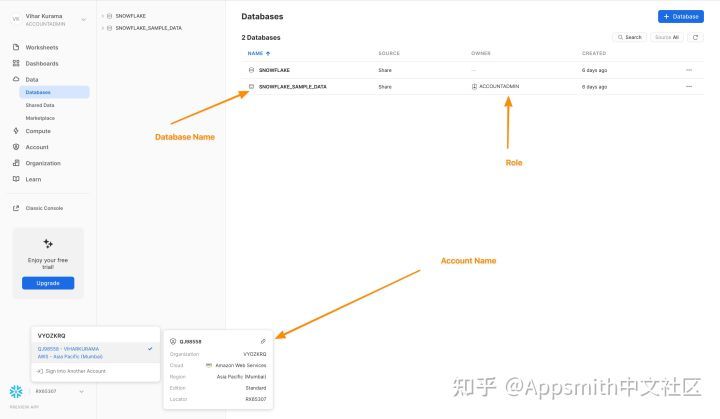
当你使用Snowflake Cloud时,所有这些详细信息都可以在Snowflake Cloud设置下找到:

-
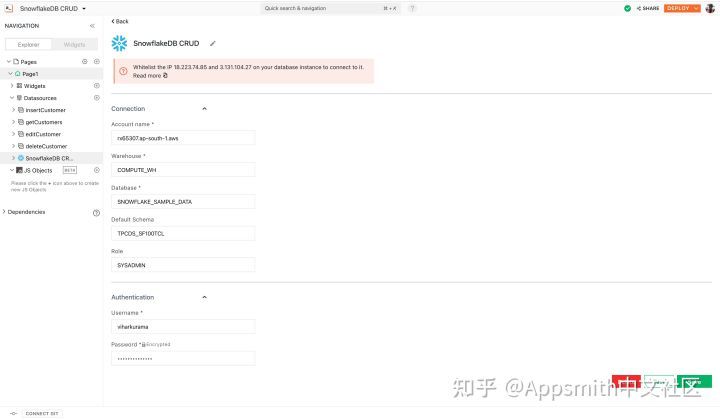
通过双击现有的数据源将数据源重命名为SnowflakeDB CRUD. 这是配置的样子:

-
接下来,单击屏幕右下角的测试按钮。这可以测试您的配置是否有效。如果返回成功消息,请点击“保存”按钮在 Appsmith 和 SnowflakeDB 之间建立安全连接。
我们完成了基本配置。现在,让我们使用 SnowflakeDB 的默认数据库来构建一个完全可定制的 CRUD 应用程序。
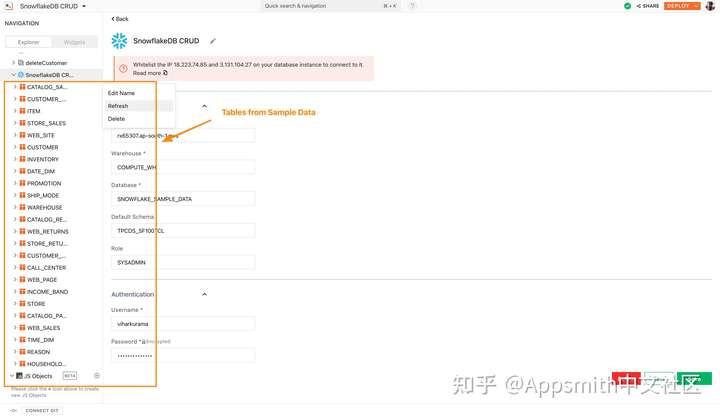
注意:连接建立后,我们可以看到连接的数据源下的所有示例数据表。

现在我们有了示例数据,在下一节中,让我们使用 Appsmith 在我们的 SnowflakeDB 之上构建一个成熟的 CRUD 应用程序(在客户表上)。
用Appsmith对SnowflakeDB进行CRUD操作
实现读操作
首先,让我们从数据库中读取种子数据并将其显示在一个漂亮的表格小部件上。请按照以下步骤操作:
- 单击数据源旁边的+图标,然后选择从 SnowflakeDB CRUD 数据源创建新 +
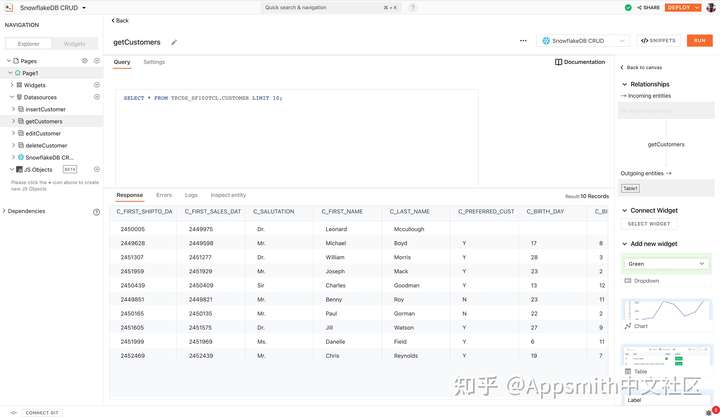
- 将查询重命名为getCustomers
- 复制以下 SQL 脚本以查询 CUSTOMER 表中的所有客户:
SELECT * FROM TPCDS_SF100TCL.CUSTOMER LIMIT 10;
- 这是一个简单的查询,它返回样本数据项中存在的所有客户。点击 RUN 按钮查看所有结果。

我们现在有了查询;让我们将它绑定到表格小部件上;为此,请按照以下步骤操作:
- 单击边栏上小部件旁边的+图标,搜索表格小部件,然后将其拖放到画布上。
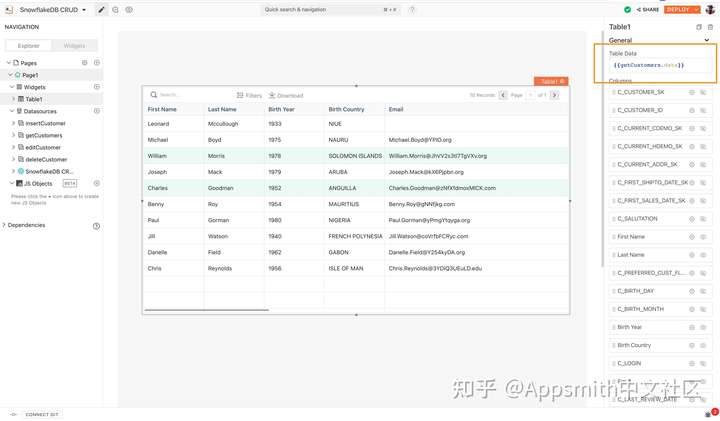
- 可以通过属性窗格对任何小部件进行配置。单击画布上的表格小部件,您将看到属性窗格停靠在右侧的侧边栏上。现在,在 Table Data 属性下,使用 mustache 语法来绑定查询:
{{getCustomers.data}}
有了这个,我们应该看到表格上显示的所有数据。可以在属性窗格下配置和重新组织列名称。

实现创建操作
为了在 SnowflakeDB 上添加创建操作,让我们制作 UI。
将按钮小部件拖放到画布上。打开其属性窗格,将 onClick 属性设置为Open a New Modal,然后选择Create New。
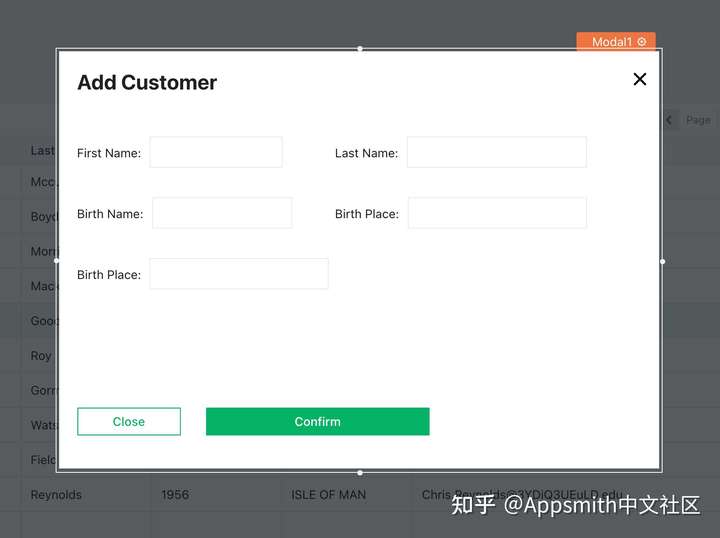
这将打开一个新的模式;让我们拖放一些小部件来创建一个表单,我们可以使用该表单将新客户添加到我们的数据库中。

在这里,我们有五个输入小部件来添加我们的客户。我们可以通过选择相应的属性窗格来配置默认值、标签和占位符。现在,让我们编写让我们在 SnowflakeDB 上创建新客户的查询。
请按照以下步骤操作:
- 单击数据源旁边的+图标并选择从 SnowflakeDB CRUD 数据源创建新 + -将查询重命名为insertCustomer
- 复制以下 SQL 脚本:
INSERT INTO TPCDS_SF100TCL.CUSTOMER (C_FIRST_NAME,C_LAST_NAME, C_BIRTH_YEAR, C_BIRTH_COUNTRY, C_EMAIL_ADDRESS) VALUES ({{Input1.text}}, {{Input2.text}}, {{Input3.text}}, {{Input4.text}}, {{Input5.text}});
在这里,我们有一个插入查询,它从我们创建的表单小部件中收集所有数据。请注意,我们使用 mustache 语法将小部件中的数据绑定到查询主体上。
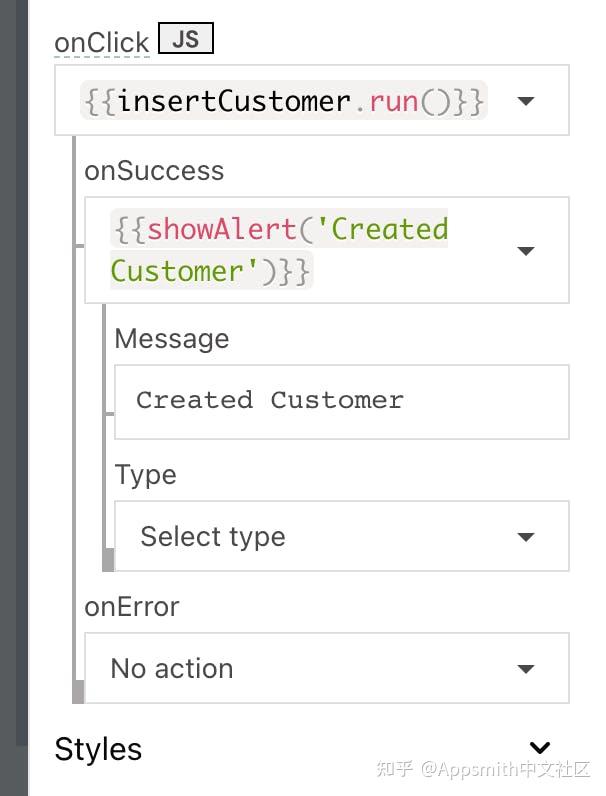
最后,我们需要配置提交按钮;为此,返回模态并设置按钮的 onClick 属性以执行查询并在 events 属性下选择**insertCustomer **

实现更新操作
更新操作与创建操作非常相似。首先,让我们通过单击columns 属性下的ADD A NEW COLUMN在表格上创建一个新的自定义列来构建 UI。
现在,将该列重命名为 Edit Customer,然后单击它旁边的 cog 图标以配置列设置。在此之下,我们将看到 column-type 属性设置为 Button 类型。单击时,应打开一个模式,其中包含更新项目的必要字段。
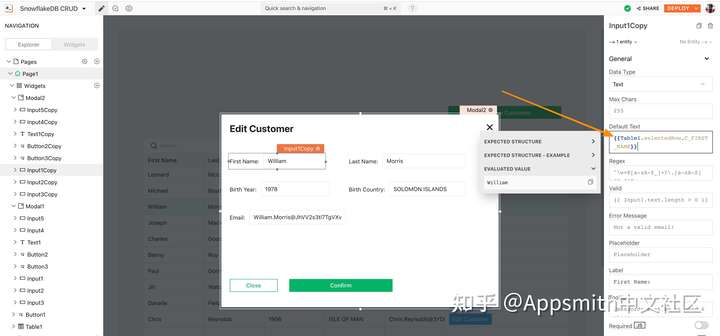
现在,复制粘贴 Modal1,并设置 Edit Customer 按钮的 onClick 属性以打开 Modal2。在这里,在表单中,我们还可以设置默认值以显示现有信息,要显示此信息,请使用表格小部件中的selectedRow属性。

让我们使用 SQL 编写 Edit 查询:
单击数据源旁边的+图标并选择从 SnowflakeDB CRUD 数据源创建新 + 将查询重命名为editCustomer 复制以下 SQL 脚本:
UPDATE TPCDS_SF100TCL.CUSTOMER SET C_FIRST_NAME = "{{Input1Copy.text}}", C_LAST_NAME = "{{Input2Copy.text}}", C_BIRTH_YEAR = "{{Input3Copy.text}}", C_BIRTH_COUNTRY = "{{Input4Copy.text}}", C_EMAIL_ADDRESS = "{{Input5Copy.text}}",WHERE C_CUSTOMER_ID = {{Table1.selectedRow.C_CUSTOMER_ID}};
在这里,我们有一个编辑查询,它从 Modal2 上的表单小部件收集所有数据。请注意,我们使用 mustache 语法将小部件中的数据绑定到查询主体上。
我们现在需要配置提交按钮;为此,返回 Modal2 并设置按钮的 onClick 属性以执行查询并在 events 属性下选择editCustomer 。
实现删除操作
使用 Table 的 selectedRow 属性,删除操作是非常简单;在此之前,让我们在表格上创建一个新列并将其设置为按钮。像这样:
-
通过单击列属性下的添加新列,在表上创建一个新的自定义列。
-
现在,将此列重命名为“删除客户”,然后单击它旁边的齿轮图标,以配置列设置。在此之下,我们将看到列类型属性设置为按钮类型。
现在,让我们使用 SQL 编写删除查询: -
单击数据源旁边的+图标,然后从 SnowflakeDB CRUD 数据源中选择 Create New +
-
将查询重命名为 deleteCharacter
-
复制以下 SQL 脚本:
DELETE FROM TPCDS_SF100TCL.CUSTOMER_DEMOGRAPHICS WHERE C_CUSTOMER_ID = {{Table1.selectedRow.C_CUSTOMER_ID}};
设置 Delete Character 按钮的 onClick 属性以运行deleteCharacter查询。
通过配置这四个操作,您将能够读取和分析数据库中的信息、编辑数据、添加或删除信息以及更新记录。
2022年6月9日晚上8点
“Appsmith中文社区发布会” 来啦~~
扫码即可进群,还能获取技术书籍与福利

声明:本文转载于 https://zhuanlan.zhihu.com/p/524801341